Creating the 'Spinal Crack Productions' Logo
- Emine Oktay
- Apr 1, 2018
- 2 min read
Having come up with our company name, 'Spinal Crack Productions', at the beginning of this project, I went on to create a quick storyboard on the animated production logo. The font I used for the sheet up on our group wall was favoured by the rest of the group, so I will take that forward with an animated element of a spine.
The Basic Idea:

I want the production logo to last around 6 seconds, visualising an ink drawing of a spine scuttling into shot and encircling the production logo's text.
I picture a scratching sound as the spine travels around the screen and a large cracking sfx once it's reached a full circle; this is the point where the text appears.The colour scheme will be a black background with white text/illustration lines.
I've downloaded the trial run of Adobe Animate CC and I'm trying to learn the basics in preparation for creating this animated logo. I need to create the movement of the spine scuttling and bending - this will have to be achieved through online tutorials.
Making the Illustrations:
Originally, I planned to create the illustrations by hand in ink, however I was staying away and didn't have access to a scanner - the alternative was to use Adobe ProCreate on my iPad using a 'Bamboo Ink' brush setting. Below you can see the initial attempts and I think the final outcome is just as good digitally as it could've been manually.
Above: The ink practices of the text.

I then opened up the JPEG file on Adobe Photoshop on my laptop to adjust the letter alignment and invert the colours to achieve a white-line PNG file - which you can see below.


Above: The JPEG versions of the PNG files that will be imported into Adobe Animate CC.
Animating the Files:
It was at this point that I came up with a simpler and more symmetrical idea for the animation; for the spine to flicker into the centre of the screen with the scratching sounds and then, once focused, crack in half to leave a gap large enough in the middle for the text to appear. I think this will be more achievable for my first time using the software and I also prefer the symmetry of the visual.

Above: The spine split in half for the 2nd movement.
Update: After inputting the files into Adobe Animate, I realised the quality of the illustrations weren't good enough so I decided to redraw them - keeping each section separate for the purpose of animating the cracking motion. Below you can see the collection of images.

Above: Adding sound files into the animation from free websites.
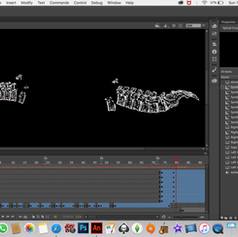
Above: Inputting the illustrations and animating them using Tween Movements.
The Final Outcome:

Above: The final frame and the video.
I've had really positive feedback from my group so the animated logo is now ready to be edited in before 'The Story of Cruel Frederick' with a smooth fade in and out transition.




























![Storyboard [Version 2 - Final]](https://static.wixstatic.com/media/6101d6_ca4da145888648f9ad4b241803e2a8b0~mv2_d_2048_1442_s_2.jpg/v1/fill/w_352,h_250,fp_0.50_0.50,q_30,blur_30,enc_avif,quality_auto/6101d6_ca4da145888648f9ad4b241803e2a8b0~mv2_d_2048_1442_s_2.webp)
![Storyboard [Version 2 - Final]](https://static.wixstatic.com/media/6101d6_ca4da145888648f9ad4b241803e2a8b0~mv2_d_2048_1442_s_2.jpg/v1/fill/w_38,h_27,fp_0.50_0.50,q_90,enc_avif,quality_auto/6101d6_ca4da145888648f9ad4b241803e2a8b0~mv2_d_2048_1442_s_2.webp)
![The Dark Crystal: Age of Resistance [Making Of]](https://static.wixstatic.com/media/6101d6_fd1a13acacf546e5ba5c173f142545b9~mv2.jpeg/v1/fill/w_452,h_250,fp_0.50_0.50,q_30,blur_30,enc_avif,quality_auto/6101d6_fd1a13acacf546e5ba5c173f142545b9~mv2.webp)
![The Dark Crystal: Age of Resistance [Making Of]](https://static.wixstatic.com/media/6101d6_fd1a13acacf546e5ba5c173f142545b9~mv2.jpeg/v1/fill/w_38,h_21,fp_0.50_0.50,q_90,enc_avif,quality_auto/6101d6_fd1a13acacf546e5ba5c173f142545b9~mv2.webp)
![Storyboard [Version 1]](https://static.wixstatic.com/media/6101d6_62e4bc4ad7a44be6990e8df33ca738e6~mv2_d_3508_2480_s_4_2.jpg/v1/fill/w_352,h_250,fp_0.50_0.50,q_30,blur_30,enc_avif,quality_auto/6101d6_62e4bc4ad7a44be6990e8df33ca738e6~mv2_d_3508_2480_s_4_2.webp)
![Storyboard [Version 1]](https://static.wixstatic.com/media/6101d6_62e4bc4ad7a44be6990e8df33ca738e6~mv2_d_3508_2480_s_4_2.jpg/v1/fill/w_38,h_27,fp_0.50_0.50,q_90,enc_avif,quality_auto/6101d6_62e4bc4ad7a44be6990e8df33ca738e6~mv2_d_3508_2480_s_4_2.webp)












Comments